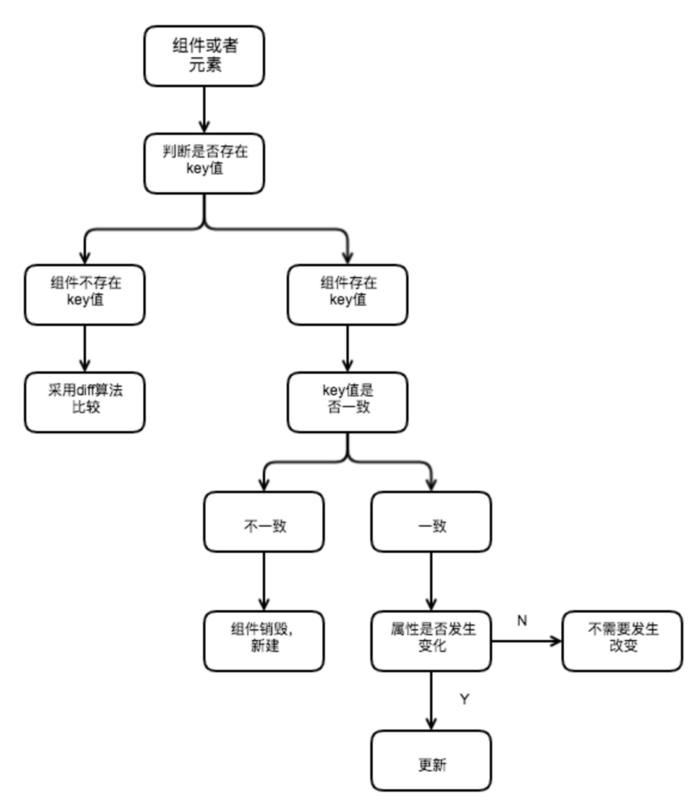
React中Key的作用 key的作用主要是用来减少没必要的diff算法对比。 key是一个组件、节点的身份标识,在rerender时,可以通过key来判断该组件是否已经存在,是否需要跟新或者销毁,新建等操作,提高了diff算法在同级节点上的操作。 setState是同步还是异步更新 同步代码下异步执行,异步代码下同步执行。可以看这里 触发多次setstate,那么render会执行几次 看上道题中的链接,就知道答案了。 setState之后干了什么 setState 执行 enqueueUpdate,并且执行Re…
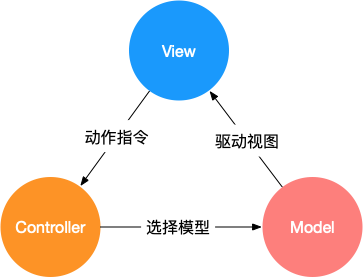
MV* 是指各种 MVC、MVP、MVVM 等 Web 设计模式,通过分离关注点来改进代码的组织方式,设计模式并不是凭空的创造,而是对复杂问题解决的不断提炼,即使没有看过这些设计模式的介绍,也许在日常开发中就已经使用了其中的思想 最简单的例子 用一个最简单的例子来展示各种设计模式 页面有一个 id 为 container 的 span,点击按钮会让其内容加 1 <div> <span id="container">0</span> <button id="btn" oncl…
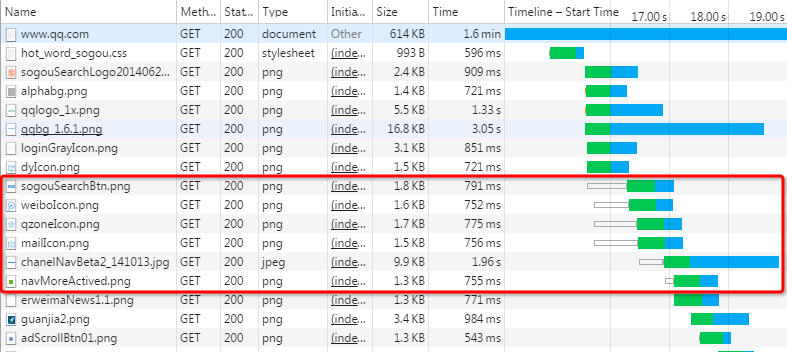
http1的缺点 线头阻塞:方式为,若干个请求排队串行化单线程处理,后面的请求等待前面请求的返回才能获得执行机会,一旦有某请求超时等,后续请求只能被阻塞,毫无办法,也就是人们常说的线头阻塞; 没有充分的利用TCP链接: HTTP 1.x 中,如果想并发多个请求,必须使用多个 TCP 链接,且浏览器为了控制资源,还会对单个域名有 6-8个的TCP链接请求限制 http2优点 多路复用:最有价值的优点,解决了线头阻塞的问题,允许单一的http2连接可以发送多重的请求和响应,充分的利用TCP。 使得 资源分域名、雪碧图、…
在网络上白嫖了这么多年技术,现在也想输出一点自己粗陋的见解,希望可以帮助到你,砥砺前行。 四年多的时间,我从抓耳挠腮的菜鸟到可以独当一面高T,薪资涨幅超过1000%,10倍不止。这一切都要感谢公司提供的平台、自己付出的努力、同事伸出的援手。 关于我 程序员中的底层卑微人士的我,于16年毕业于一所不知名的专科学校。空有一番豪云壮志的我便试图开始开始混迹于大神云集的程序员行业。 工作经历 在前端开发大肆流行的风口,走出学校的我凭借着切图码页面的功底, 在一个二线城市找到了一份温饱的工作,月薪 2900 、没有五险一金、…