近日开始通读《深入React技术栈》,发现坐着讲的很详细,书中很多知识点是我忽视的或者没有接触到了,特写遍手记记录一下。 React数据流 ,stata只关心自己组建的内部状态,并且只能在组件内改变,吧组建看成一个函数,那么它接受props作为参数,内部由state作为函数的内部参数,返回一个Virtual DOM的实现。 setState是一个异步方法,一个生命周期内的所有的setState方法会合并操作。 props: React的单向数据流,只要的流动管道是props,props本身是不可变的,当我们视图改…
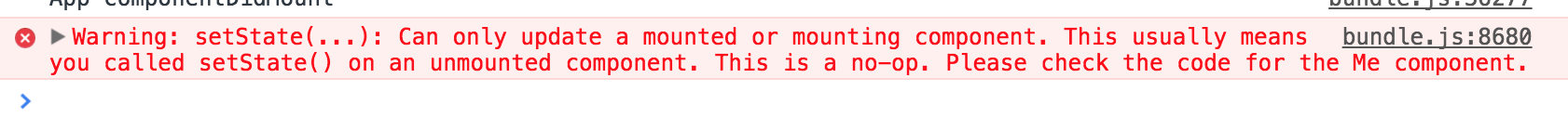
好不容易晴了两天,帝都再成仙境。身在仙境,向往人间! 接触React差不多近两个月了,孤军奋战,前进缓慢,但是使用React确实给我带来了很大的便利,增快了开发速度。结合Node来搭建一个全栈项目几天就可以搞定,但是还是遇到了一些问题,总结之~ 当导航切换特别快的时候,之前请求的数据出现了setState(...):Can only update a mounted or mounting component......的错误。 我出现这个问题的原因是我在constructor 初始化中增加了跳转路由的方法,所以在…
来到WeSafari,技术转移到React,对于我这么一个beginner来说,一边学习一遍看项目的架构,原本以为可以在这个项目上学到新的东西,谁知React更新如此之快早已经把这个项目甩出好几条街,各种废弃的API让我各种懵逼,今天终于发现了这篇优质的文章,解决了我多日以来的痛楚!(其实也不是最新的) 0.13.3 -> 1.0.0 感谢你的耐心等待,终于迎来了这次重大变更。虽然表面上看来只是更新了一些 API,而实际上为了适用于更大型的应用场景,我们几乎重写了整个代码库。新的 API 提供了按需载入路由和…
简介 React Router 是一个基于 React 之上的强大路由库,它可以让你向应用中快速地添加视图和数据流,同时保持页面与 URL 间的同步。 为了向你说明 React Router 解决的问题,让我们先来创建一个不使用它的应用。所有文档中的示例代码都会使用 ES6/ES2015 语法和语言特性。 不使用 React Router import React from 'react' import { render } from 'react-dom' const About = React.createCl…
版本 针对iScroll的优化。为了达到更高的性能,iScroll分为了多个版本。你可以选择最适合你的版本。 目前有以下版本: iscroll.js,这个版本是常规应用的脚本。它包含大多数常用的功能,有很高的性能和很小的体积。 iscroll-lite.js,精简版本。它不支持快速跳跃,滚动条,鼠标滚轮,快捷键绑定。但如果你所需要的是滚动(特别是在移动平台) iScroll 精简版 是又小又快的解决方案。 iscroll-probe.js,探查当前滚动位置是一个要求很高的任务,这就是为什么我决定建立一个专门的版本。…